TypeScript meetup #4 Onlineの舞台裏
TL; DR
- TypeScript meetup #4オンラインをやったよ
- 心配してたけど、思った以上に盛り上がったよ
- 知見を紹介するよ
はじめに
ちょっと前になりますが、TSConf JPが中止して以来、初めてのTypeScript meetupを初めてオンラインでやりました。
https://typescript-jp.connpass.com/event/177175/
COVID-19の影響で多くのミートアップ、勉強会がオンラインへと舵を切って、多くの知見が共有され始めています。
今回のミートアップでも、それらの知見が非常に役に立ったので、その一助とすべく知見を書き留めておきます。
構成
Youtube Live + OBS + Discordにした。
図にするとこんな感じ。

この構成に辿り着くまでに、検討した組み合わせ
- Youtube Live + Google Meet + OBS -> 概ね良かったが、画面共有時のMeetのヘッダーが消せたらベストだった
- Youtube Live + Discord + OBS -> 試してみて、良さそうだったので採用
- Remo -> 有料だったので見送り
- Stream Yard -> 無料だと右上にロゴが出る、既にDiscordを試していたので試していない
- Twitch -> 既にDiscordを試していたので試していない
- Cluster -> 配信者はスタジオ?に行かないといけないらしいので試していない
当日までの流れ
勉強会の日程を決める前に、オンラインで勉強会を開催するとなったら、どんな風に配信すればいいのかをすずさんと一緒に検証した。
Live配信するためにはYoutubeアカウントから申請して承認されないといけないというミスをやらかすも、代替アカウントでことなきを得た。他にもすずさんに色々教わりながら、無事Youtubeでお試し配信ができ、配信完全に理解した状態になった。
技術検証が終わったところで、いい感じに運営メンバーが集まれそうな日時で6/16 19:00から勉強会をすることにし、connpassで告知した。
登壇者へのdiscord参加してね連絡などをやりつつ、当日の1週間前の6/9に運営メンバーで集まって、検証しつつ、役割を決めた。
当日の役割分担は以下。
- 司会進行: 1人
- 配信者: 1人
- 配信者予備(同じOBSプロファイルで待機): 1人
- 公式Twitterでtweetする人: 1人
- Youtube Liveの確認, Youtube Liveのコメント見る人: 1人
- タイムキープ, 次の発表者への案内: 1人
計6人と贅沢な布陣だった。 1人あたりの負担が劇的に少なくなるので、初めてであればこれぐらいでいいと思う。 思ったよりもやることが多く、あまり少ないとテンパる気がする。
役割を決めた後に、Youtubeの予約枠を抑えたり、配信担当のメンバーが幕間に流す音楽を見つけたりや差し込む画像を作ってくれて、ぐっと良い感じになった。
当日
当日は19:00本編開始としつつ、18:00に集合し、各登壇者を交えて配信テストをした。
Discordはこんな感じで構えていた。
特に何か問題が起こることもなく、無事に配信テストも終了し18:45から配信開始した。
配信開始時、何か不具合が起こったときにすぐに反応できるようにPC1でDiscordとSlackとTwitterを開きつつ、PC2でYoutube Liveを流していた。事前の役割分担の仕方が原因で公式Twitterアカウントで登壇者の紹介を2重に投稿するミスをしたりした。
Discordの通知が鳴る影響で、運営スタッフ同士の会話はSlack、運営スタッフと登壇者との会話はDiscordという変則的な形でやっていた。
本編はこちらから。
ちなみに始まってから終わるまで何か起こるんじゃないかとめちゃくちゃ緊張しながらPC1とPC2を行き来していた。
最後に運営からの話をWebsiteのLocalizationやってるよという話をちょっとさせてもらって、大きな混乱もなく配信終了した。
無事に配信終了したときの様子。
twitter.comちかれた & 充実感
— sasurau4 (@sasurau4) 2020年6月16日
知見
- 配信者の回線は強ければ強いほど良い、回線の安定が勉強会成功につながる
- DiscordはVoice Chatに人が入室したとき、Text Chatに何かが投稿されたときに通知が鳴るのでそれが配信にめっちゃ入る
- Youtubeにタグを入れられるので入れ忘れない
- 公式Twitterアカウントで発言する人は1人にする
- 控室は作っても需要がないので必要ない(登壇者もずっとお立ち台Voice Chatにいた)
- 運営に余裕があると登壇内容を聞ける
- Youtube Liveで流されてる映像とDiscordのリアルタイムには30秒から1分程度の遅延があるので行き来するとタイムトラベルすることになる
感想
最初に「ぜひリアクションをしてね」ってお願いしていたおかげか、かなりのリアクションがあって安心した。ちなみに同時接続数は最大437人だった。
結構な数、地方からも参加できて嬉しいという声を見かけて、やって良かった。東京に住んでいるとどうしてもこういう需要に気づきづらいので、COVID-19の効果感がある。
配信、意外とやることと考えることがあるので、Youtuberが1人で配信やってるのは本当にすごい。
勉強会についてブログを投稿してもらえるとめっちゃ嬉しい。Twitterの投稿もYoutube Liveのチャットもめっちゃ嬉しい。
ミートアップ実施前に参考にした記事たち
blog.cybozu.io tech-magazine.opt.ne.jp note.com engineering.linecorp.com
他にもリハと実際の環境が違ったので失敗したみたいな記事があったはずだが、思い出せなかった。。。
最後に
Youtubeを見てくれた参加者、登壇者、運営のみなさまありがとうございました。
JavaScriptで3 > a > 1と書いてしまった話
はじめに
仕事でチームメンバーみんなでTypeScriptを書いているのだが、たまにmarkdownの中のJavaScriptをいじることがある。
ある日、ある数字aが3より小さく1より大きいという条件を書く必要があった。
そのときに書いたコードがこれ
if (3 > a > 1) { // 省略 }
プログラミングをやっていると、こういうときは 論理演算子で2つの式を結合して3 > a && a > 1 と書くように手癖がつくものだが、小学生のときから習ってきた数学的な記法はふとしたときに顔を出す。
特に、現代のエディターによる便利な補完に慣れきってしまっている状態で一切の補完が効かない状態で油断してJSを書くと上記のようなコードが爆誕する。
今回はこれのお話。
3 > a > 1の返り値
ところで、3 > a > 1の式、実はJSのSyntaxErrorにならないのを知っていただろうか?
私はてっきり、この式は文法的に正しくないとばっかり思っていたので、上記のコードがマージされてバグとして顕在化するまで🤔となっていた。
3 > 2 && 2 > 1; // > true 3 > 2 > 1; // > ???
これの答えがパッと出てくるとECMAScriptチョットデキルと言える道が見えてきそう。
答えはこちら
3 > 2 && 2 > 1; // true 3 > 2 > 1; // false
解説はこちら
比較演算子は左結合で評価されるので、 3 > 2 がtrueになって、true > 1が評価される。
trueを数字にすると1なので、1 > 1になって、falseが返り値になる。
https://www.ecma-international.org/ecma-262/#sec-abstract-relational-comparison
この記事を書くにあたってECMA-262を確認したら、こんなのもできるらしい
"hoge" > "hoge" // false "hogedayo" > "hoge" // true
JS、秘孔がたくさんあるので、面白い。
やはり仕様書は正義。ちゃんと読めてるのか不安だが。。。
3 > a > 1を禁止したい
さすがに、3 > a > 1を許容していたらつらいので、linterで止める方向性で解決策を模索した。
とりあえず、markdownの中のJSにlintするのはこいつでいけそうというのをチームメンバーが見つけてくれたので採用。
そうしたら、「ban-consective-comparison-operator」とか「ban-continous-comparison-operator」とかでeslintのruleがあるだろうと探してみたが、見つからない。
eslint本家のrepositoryのissueも探してみたが話題にすら上がっていない。ついでに、3rd partyのlint ruleも探したがやっぱり見つからない。
世の中の人は3 > a > 1とか書かないらしい。
これは仕方ないので空きを見つけて自作して、チームメンバーの@1natsuが公開しているルール集に突っ込んでおくかという話になった。
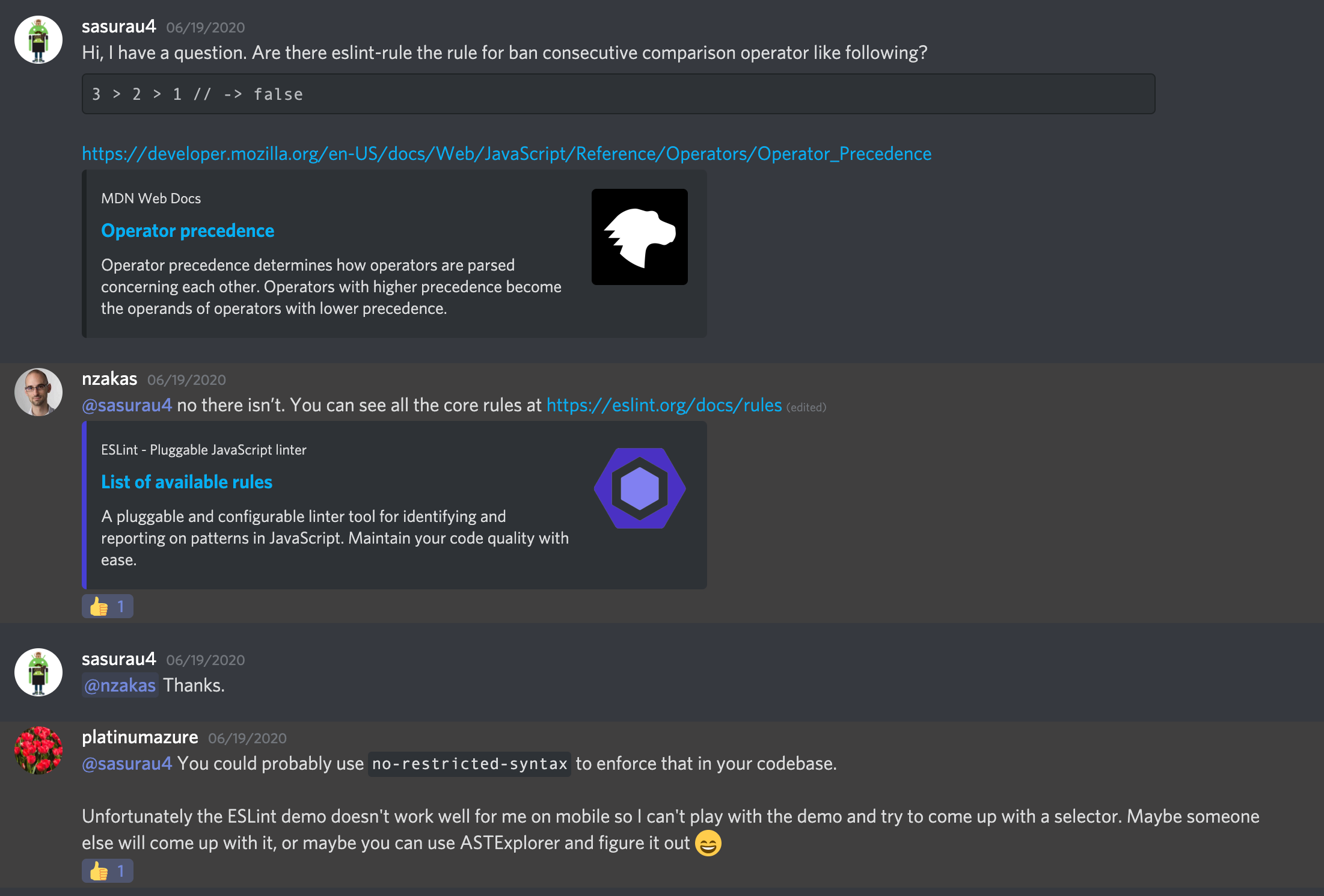
コミュニティに聞いてみた
自作する方向にはなったが、コミュニティに聞いてないなと思い、dicorsdのcommunityのhelpに投げてみた。
eslintのcommunity chat、もともとgitterを使っていたはずだが、いつの間にかdicordに移行していたらしい。
こちらが聞いてみた結果。
質問を投げて1分でチームメンバーから返答がついてびっくりした。
やはり、調べたとおり直接禁止するルールはないらしいが、no-restricted-syntaxなるruleを使えばいけるらしい。
聞いたことがないruleだったので、ドキュメントを見てみた。
要はASTでqueryができる範囲においてあらゆるruleを代替できる、まさに銀の弾丸。
これ見たとき、ASTが分かれば、好きなルール書けるじゃんと結構興奮した。
例では、FunctionExpressionとWithStatementとin演算子を禁止している。
eslintに限らず、この手のDX系のplugin機構を持つライブラリはuserがなんにでも使える何かを用意せず、そういうことがやりたいならAPIを叩くイメージがあったので目からうろこだった。
もちろん、ASTでqueryができる範囲なのでno-unused-varsとかは代替できない(はず)。
ということでさっそく禁止してみることにした。
禁止してみる
最近のフロントエンドエンジニアは当たり前のようにASTを読んだり書けるらしいので、おもむろにASTExplorerを開く。
知りたいASTはこちら。
これで、ASTは分かったので、queryするだけ。
eslintのplugin機構に詳しくなかったり、ASTってなんじゃという人はこちらがおすすめ。日本語も完備されている。
これをやると完全に「これ進研ゼミでやったやつだ」になれる。
今回はこの辺。
https://github.com/Quramy/eslint-plugin-tutorial/tree/057e4cbc907d0d571996452639a9b5470bf197fa/guide/20_dive_into_ast#build-selector https://eslint.org/docs/developer-guide/selectors
CSSっぽいselectorを書けるらしい。
ここで試せるので、試行錯誤しながら書いていく。
http://estools.github.io/esquery/
出来上がったqueryはこちら
BinaryExpression[operator=/>|>=|<|<=/] > BinaryExpression
連続したBinaryExpressionをすべて禁止すると1 + 1とかまで禁止されてしまうので比較演算子だけに絞っている。
実際に禁止してみたところ🎉

ちなみに、eslintのデフォルトがES5であることを知らなくて、しばらくconstでparse errorが発生して🤔になっていた。
いつもは雑にeslint-plugin-standardを入れているので、最新のECMAScriptが使えるということを知った。
おまけ
TypeScriptではどうなるかというとこうなる。
twitter.com両辺の型が違うのでTSが怒ってくれるはずです
— nullptrあざらし✌️ (@webseals) 2020年6月17日

結論
やっぱりTypeScriptは最高
Rustでlox言語のinterpreterを作っている話
TL, DR
Rustで
lox言語の
interpreterを実装している
なぜ
あまりにも暇を持て余していたのと、TypeScriptにContributeしたいが本体のコードがさっぱり読めなかった記憶から言語を実装して修行することにした。
実装言語はちょうど5周年だし、かれこれ2年ぐらい書きたいと思っていたRustをチョイスした。
とはいっても、実際何から始めればいいかさっぱりだったので、「プログラミング言語 自作」でググって、良さげだったこのサイトで最低限の処理の流れと用語を認識した。
このサイトは途中からyaccなど既存ツールを使って実装しており、1から車輪の再発明がしたい気分だったので別の資料を探すことにした。 他の日本語の資料も、ある程度、言語を実装することに詳しい人を対象にしており、1から丁寧に解説してくれているものを見つけられなかった。
そのため、じゃあ英語にするかーと思い、how to create programming language with rustとかhow to implement...とかでググって出てきた以下のredditを参考にした。
スレによるとこの辺がいいらしい。
- interpreterbook.com
- LLVM Tutorial: Table of Contents — LLVM 10 documentation
- The Programming Languages Zoo
- Table of Contents · Crafting Interpreters
Goでinterpreterとcompilerを作るやつは良さそうだったが、技術書典7の本が未だに積読になっている現状を鑑みると積読になる確率が高そうだったので見送り。
llvmのtutorialはちょっと読んで、llvm特有の話なのか言語実装の話なのかの切り分けがこんがらがりそうだったので見送り。
zooは、OCamlだったので心惹かれたが、説明がなさすぎて辛そうだったので見送り。
craftinginterpreters.comはちょっと読んだ限りでもかなり丁寧に解説してくれていて、実装言語もJavaでJavaScriptと一緒(暴論)なのでこいつをやることにした。
JavaとTypeScript、一緒に見える。見えない???
進捗どうですか?
初めて半月ぐらい経つが、ようやくprint文が動くようになった。
今までREPLに1 statementしか書いてこなかったのでちょっと文字列の扱える電卓だったが、print文が動くと一気にプログラミング言語感がでてきた。不思議。
この記事もprint文が動いたので記念に書いている。
ハマりポイント
JavaとRustの違い
JavaのinterfaceやextendsをどうやってRustでやればいいのかさっぱり分からず、2,3日ぐらいはRustのドキュメントの海を泳いでいた。ほとんど、ここにまとまっている。
Object Oriented Programming Features of Rust - The Rust Programming Language
他にもJavaのObject型の再現のためにTypeScriptのunion type的なものができないかと色々試したりしたが、できないっぽかったのでとにかくenumに固めていくことにした。
また、型の再帰をすると怒られが発生するので解決策を模索したりした。解決策はこちら。
Using Box<T> to Point to Data on the Heap - The Rust Programming Language
だいたい、公式のドキュメントやExampleをきちんと読み込めば分かるようになってるのすごい(こなみ)。
しばらく、Rustのstdモジュールのサイトと公式Bookを手放せそうにない。
lifetimeとownership
何もわからない。
scopeが簡単なうちは、エラーメッセージでトラブルシュートできていたが、parserを書いている最中に出ていた selfに対するsecond mutable borrow occurs here がどうにもならず他のRust実装をチラ見した。再帰のせいでエラーになってるのかと推測して、そっち側で調査していたが、どうもlifetime annotationが食い違っていたのが原因だったっぽい。1日ぐらいは溶かした。&strをやめて、おとなしくStringを使うようにして、annotationを消したら動くようになった。Scannerをiteratorにしてる実装もあって、そっちの方がRustっぽそう。Rust、structのmethodに毎回self書かないといけないのでOOP向きではないのではと密かに思っている。ただ単に自分がOOPに馴染みが薄いだけかもしれない。
動かなかったコードはこれ。 https://github.com/sasurau4/lox-rust/commit/0b1369a8f4c343eb54b8aa1335830f26366c38fb
メモリの配置やらなんやらを気にしないでもいい感じにやってくれるJSに戻るといかに先人たちの叡智が偉大かを感じることができる。
楽しいところ
Pattern match
便利。多用している。Rust、欲しい文法がだいたい用意されているのでびっくりしている。
静的解析ツールが賢い
linterとcompilerが賢いので、彼ら?に従っておけば勝手に動くコードが出来上がる。エラーメッセージで「もしかして、これやりたい?ならこうじゃ」みたいなのが出てくるのはまじで助かる。JSと違ってpackageインストールしたりだとか設定がいらないのも大きい。
モチベ
自分で書いたプログラミング言語が動く。
動くと嬉しいので、毎回スクショしてissueに貼っている。
Progress · Issue #1 · sasurau4/lox-rust · GitHub
今の所、一節実装が終わるたびにプログラミング言語に近づいていくので毎回感動している。
小話
Crafting Interpreters にでてくるちょこちょこでてくる小話が面白い。今の所、負のマフィンがお気に入り。
これから
引き続き実装。次は静的型付け言語を実装したいが、入門用の文献があるのか分からない。Dragon bookは明らかに入門用ではなさそう。
言語を実装すると、プログラミング言語がいかに先人たちの叡智を結集したものかよく分かる & 文法を拡張することが難しいかが分かるのでおすすめ。
Denobook2を英訳して、渡米して、本を届けた話
はじめに
この記事はDeno Advent Calendar 2019 - Qiita 19日目の記事です。
アドカレと一緒にTSConfに行ってきた話もやってしまおうという悪魔的発想です。
TL; DR
- 技術書典で出したDenobook2を英訳したよ
- TSConf 2019に行ったよ
- Denoの作者のRyanさんに手渡ししたよ
Why did I translate Denobook2 to English?
すべての元凶です。ご査収ください。
Will English version be available?
— Deno News (@DenoNews) 2019年9月11日
これがあってから、その日のうちにdeno-jaの技術書典2019秋向けチャンネルで英訳について相談してました。
最初は割とチキっていたのですが、Bartekさん(DenoNewsの中の人)からDMが来て、「Denobookめっちゃ興味あるけど、日本語分からんから訳して欲しい! 手伝えることあったら遠慮せず何でも言ってくれ!」みたいなテンションだったのでそれに応えることにしたのです。
その後、執筆者全員から許可が取れて、kt3kさんが自身の章を、残りを私が英訳して元の執筆者に校正してもらう感じで進めることになりました。
ということで「10月11日にTSConfがあるから、そこでDenoについて話をするRyanさんに英訳して刷った本を手渡しできたらいいけど、最悪郵送でもいい。あとBartekさんには郵送したい。」ぐらいの温度感で始めたのです。
この英訳に対するモチベは主に3つです。
- ライブラリ作者や開発者に対してモチベを提供したい、あるいはOSSコミュニティに恩返ししたかった
- 技術書典本を英訳するという実績を解除したかった
- TSConfへ参加する機会を最大限に利用したかった
1については、自分が作り始めたライブラリなりフレームワークなりにファンがついて、それについての記事が出たとなったらすごく嬉しいですよね?
ましてや本です。しかもイラストが描いてある表紙付きです。それを直接、めっちゃ遠いところから渡しに来てくれたらすごく嬉しくなると思いませんか?
実際にDenobook1はRyanさんから連絡が来て、お願いされて、日本語の本をそのままでアメリカに郵送したそうです。
もちろん、記事でも本でも自分が読める言語でなくとも、フィードバックがあったというだけで事実だけで嬉しいとは思います。ただ、もらえるなら読める言語でもらった方が嬉しいですよね。
母国語でない言語がびっしり書かれているときの抵抗感は結構なものがあると思います。
なので、せめてGoogle翻訳でもいいから英単語が並んでいる状態にはして、少なくとも英語になっている状態にしたかったのです。
きっとこういうものの積み重ねが、OSSメンテナやライブラリ作者のモチベにつながると思っています。
2については、やっていきです。
おそらく、技術書典の7回の歴史を見ても、販売した本を英訳したサークルはいまのところ初なのではないかと思います。(あったら、教えてほしいです)
技術者典、本当に大量の本が流通するすごい場なので、その中に1つぐらいは世界に向けて発信する本があっても良いと思います。
あと、技術書典というクレイジーな催しを世界に向けて発信したい気持ちもありました。
3については、完全に貧乏性です。
海外に行くのは基本的に渡航費が固定費なので、いろんな目的を詰め込むほどコスパが良くなるのです! もちろん色々な目的を詰め込みすぎて、滞在日数を伸ばすとそれに比例して滞在費がかかるので本末転倒です。
また、私は一緒にTSConfに行ったれこさんほどの強烈な目的意識がありませんでした。TSConf JPのために縁を作るという目的もありましたが、その目的に2人も必要かと言われると若干苦しかったのです。
本日の資料です。TSConf US 2019に行ってきましたhttps://t.co/vweKLc0c7Z
— Leko / れこ (@L_e_k_o) 2019年11月22日
#gotandats
そんなこんなでDenobook2を英訳して、手渡すというのが私のTSConfにおける目標になりました。
How and how long did I translate?
期間はSlackを確認してみると、9/12から始めて9/30に入稿しているので、約3週間弱かかったようです。(入稿のあとにミスを印刷会社の方に指摘されて再入稿したりでゴタゴタしてしまったので、本にするのにはもう少しかかっています)
日本語版のページ数が156pで、そのうち、66pを占める第1章をkt3kさんが、残り90pを私が英訳しました。
私が翻訳した部分は、Google翻訳をフル活用しました。最近のGoogle翻訳は、それなりに長めな文や技術用語が入っていても、問題なく訳してくれるのでありがたいです。
とはいえ、あまりに長い文を入れると修飾関係がおかしくなったりしてとんでもない文が出来上がったりします。
そのため、2,3文単位で区切って英訳して、明らかに不自然な部分を直したり、あまりに日本語的な語順を整えて、出来上がった英訳を和訳して意味が通るかを確認しての繰り返しです。
この時期は家に帰っては、Google翻訳とTerminalを開いていた記憶しかありません。おかげで、翻訳するときの知見が貯まりました。
Google翻訳、学習が進みすぎて、英訳時に逐語訳して、明らかに英語としてはおかしいものの、Google翻訳で和訳すると原文に戻るので、問題なさそうに見える英文を生成するようになっており、これが過学習かってなりました。(違うかもしれない)
また、校正の際にGoogle Docsを使いましたがtypoがエラーで赤くなるのでおすすめです。校正コメントでめっちゃkeroxpさんから冠詞の使い方について突っ込まれた記憶が残っています。keroxpさんの精緻な校正によって、第3章のdeno de bundlerの英訳はかなりクオリティが高かったと思われます。
そして、無事英訳を完遂して、入稿されて印刷されたものとEbookがこちらになります。
There are Japanese and English
— sasurau4 (@sasurau4) 2019年10月6日
Denobook2!#denoland #技術書典7 pic.twitter.com/cJn0P7vEnM
We , @kt3k , @__syumai, @keroxp, @L_e_k_o @hashedrock and me, published Denobook 02 English version in Ebook.🎉
— sasurau4 (@sasurau4) 2019年10月2日
If you interested in it or want to get it, please check the following link.https://t.co/L3OaC7owpF
Special thanks to the comment from @biwanczuk!#denoland #技術書典
How to deliver?
英訳を熱望してくれたBartekさんには郵送しました。届いたときの喜びのツイートがこちら。
Just got my copy of Denobook02 🎉 thanks @sasurau4 @__syumai @keroxp @kt3k @hashedrock #denoland #denonews #denobook pic.twitter.com/eVWPnQSw8J
— Bartek Iwańczuk (@biwanczuk) 2019年10月11日
さらに、DenoNewsにも載っけてくれたり、Deno Warsawというミートアップで紹介もしてくれました。
🔥 Deno Newsletter 3️⃣6️⃣https://t.co/ReHcQFSb4N
— Deno News (@DenoNews) 2019年10月9日
✅v0.20.0
✅JSX
✅TLA in #typescript
✅window.onunload
✅faster TS compiler
✅Ops API
✅#rustlang 1.38.0
✅GitHub Actions
✅test runner upgrade
✅Denobook 2
✅3 Deno talks
✅job offer#denoland #denonews @deno_land
We've got a surprise for you! Thanks to our Japanese friends a brand new Denobook02 will go to one of the attendees! Oh and BTW who loves stickers?#denoland @deno_land @denopoland @sasurau4 @kt3k @__syumai @keroxp @L_e_k_o @hashedrock pic.twitter.com/gWi1eOvJez
— Deno Warsaw (@DenoWarsaw) 2019年10月19日
TSConfで登壇していたRyanさんとKitsonさんには登壇直前の休憩時間に渡すことができました。
RyanさんはEbookの方を既に買ってしまったけど、実物の方が読みやすいから嬉しいと言って快く受け取ってもらえました。
Denoのv1はどう?と聞いたら、技術的な課題が多くて難しいけど、12月ぐらいには出したいと思ってるみたいな話をした記憶があります。
思いっきり、Deno(デノ)って発音して話しかけていたんですが、TSConfの発表でめっちゃDeno(ディーノ)って明言されていてやっちまった感がありました。
あと、TSConf JPもやるからぜひ来てね!ってお誘いしておきました。
ちなみにRyanさんがDenobook2を持ってる写真を撮りたかったんですが、写真はNGということで泣く泣く断念しました。
Kitsonさんは、JSConf JPで日本行くから楽しみにしてるって言われたのと、Stickerを持ってたら交換しようと言われていつものDenoステッカーを交換しました。
Kitsonさんの喜びのツイートです。
Thank you @L_e_k_o and @sasurau4 (plus the other authors) for your wonderful gift of Denobook. Having people share in your passion is an amazing feeling. @deno_land #TSConf pic.twitter.com/PPhS7wL4Q9
— Kitson Kelly (@kitsonk) 2019年10月12日
How did I think?
雑感です
- 英訳することで、技術書典の原稿を深く読み込めて楽しい
- 手渡しに行くと感謝されるので楽しい
- 技術書を英訳したい人がいたら、知見共有するのでぜひお声掛けください
- 広がるDenoの輪
At the last
さらに詳しいTSConfの話は、実際に会ったときに聞いてください!
明日のDeno Advent Calendarはkeroxpさんの「Node.jsでDenoを動かす」です!
JSConf JP 2019に行ってきた話
TL; DR
- JSConf JP 2019にスポンサーチケットで行ってきたよ
- 少し満足にいかないところはあれど、エモくて大変良かった
- 来年は喋れるようにCFPを仕込もうな!!!
はじめに
11/30, 12/1に行われたJSConf JP 2019にスポンサーチケットで行ってきました。
弊社の変則的な勤務日もあって、11/30だけ勤務日扱いでした。
ブログを書くまでがカンファレンスだよっておじいさんに習ったので、行ってきたレポートです。
すごく記憶に残ったトークたちをつらつらと書いておきます。
1日目トーク
Opening Talk
スピーカーはJapan Node.js Association代表の古川さんでした。
CoCの紹介をしたあとに、JSConfの説明があった(ような気がする)。
30分の枠があったのに、10分ですべての話が終わって、20分待機になって「!?」ってなった
The State of JavaScript
The State of JavaScript - Raphaël Benitte and Sacha Greif | JSConf JP
ElmとReasonのここ5年ぐらいの動向がほとんど一緒で興味深かった
Surveyを書いて、State of JSに参加しよう!
JAVASCRIPT AST プログラミング: 入門とその1歩先へ
JavaScript AST programming: Introduction and beyond - Takuto Wada | JSConf JP
t-wadaさんの圧巻のライブコーディングでした。
時間が迫っても、きちんと既に調理されたコードをどこからともなく取り出して、きっちりと時間内におさめていて、こんなライブコーディングできるようになりたいと思いました。
ASTについては、知ってはいたものの雰囲気しか理解してなかったので、これからもっと手を動かそうと思います。
azuさんが更に詳しい説明だったり、QuramyさんがESLintのruleを作るTutorialを公開されているので、ネタには事欠かないはず。
- Dive into AST
- GitHub - Quramy/eslint-plugin-tutorial: A tutorial/template repository to explain how to create your eslint plugins
DEFINING OPEN SOURCE
Defining Open Source - Henry Zhu | JSConf JP
BabelのHenryさん。
最高でした。
なんでOSS? そりゃ、楽しくてクールだからさ! #jsconfjp #jsconfjp_a pic.twitter.com/XSKMKi7tag
— Yosuke FURUKAWA (@yosuke_furukawa) 2019年11月30日
PLAYING POKÉMON TOGETHER WITH NODE.JS
Playing Pokémon Together with Node.js - Samuel Agnew | JSConf JP
みんなでポケモンができて、楽しかったです。ちゃんとライバルにも勝てました。
プレゼンテーションの最初でLuaが書かれていたときは🤔と思っていたものの、TwilioのAPIを活用して、聴衆も巻き込んでインタラクティブに楽しめたのは本当に面白かったです。
DENO - A NEW WAY TO JAVASCRIPT
Deno - A new way to JavaScript - Kitson Kelly | JSConf JP
Denoの話。
最近、全然追えてなかったので、コマンドが増えててびっくりしました。
Kitsonさんとお話できなかったのが痛恨のミス。
CACHE ME IF YOU CAN
タイトルがかっこよかった。スライドのアニメーションでcache-controllの理解がしやすかった。
Cache Me If You Can - Maxi Ferreira | JSConf JP
React アプリのライセンス違反について
意外と忘れがちなライセンスの話。reactのproductionのjsすらも守れていないのはかなり驚きでした。
Androidアプリでは基本的にオープンソースライセンスの項目がプライバシーポリシーや利用規約に並んで配置されていることが多いです。iPhoneはユーザーじゃないので分からないですが、スマホアプリでは併記されるのにウェブだと記載されていないことが多いのは何故なのでしょう?
スポンサートーク
メルカリ社が英語でスポンサートークをしていて、すごい(こなみ)ってなりました。
所属しているCureAppもmedibaさんやCybozuさんに並んでトークをしていて、良いぞってなりました。
Party
食事が本当に一瞬でなくなってしまったのが本当に悲しかった。あと体育館の後ろ部分は懇親するのはちょっと狭かった。
2日目
WEB の自重
Webの定義から始まり、ブラウザがChromium一強になってしまっていることへの危機感の正体をわかりやすく解説し、その解決策を考察するというトークでした。
めちゃくちゃ面白かったです。当日参加できなかった or 他のを聞いていた方はYoutubeで動画配信があるはずなので、見ることをおすすめします。
個人的に、ブラウザがOSレイヤーに近くなった先に存在する「ウェブ」はきっと今までのドキュメントベースのウェブほど気軽なものではなくなり、開発者がつかず、そこまで発展しないのでは?とは思います。
HTMLファイルになんか呪文みたいなh1タグを置いて、四苦八苦しながらapacheを立て、ドキュメントがブラウズできた感動に思考を引っ張られているだけかもしれません。
色々考えさせられる本当に良いトークでした。
何回見ても、タイトルが「WEBのじちょう」にしか読めない。。。
JSCONF Panel Talk
JSConf familyの元祖である、JSConf EUのorganizerであるJanやJSConf JPのorganizerの古川さんらのパネルトーク。
時間が30分しかなくて、聞き足りなかったので追加でポッドキャストでもブログでもいいからやって欲しい。
一番面白かったのは、JSConf EUのトークチケットを参加者に買ってもらうための戦略だった。
Janが言っていたのは、一番良いカンファレンスの参加の仕方は会社の金で参加して、気楽に楽しむこと。そして、参加者に上司を説得してもらうために、良いスピーカーを呼んだり、ためになる話をしてもらったり、素敵な会場を用意したりするのが、主催者のお仕事だそうな。カンファレンスの場で友達になったり、一緒に起業するメンバーを見つけたりするのが起こったりすると嬉しいよねということらしい。
あとJSConf EUも最初からめちゃくちゃ豪華で巨大なカンファレンスをやっていたわけではなく、積み重ねで今の規模になったけど、どういうJSConf JPをどういうコミュニティにしていきたいかは、これからJSConf JP自身が考えていくのが良いみたいな話もしていて、本当に良かった。
ANALYSIS OF AN EXPLOITED NPM PACKAGE
2018年の11月終わりにだいぶ騒ぎになった The npm Blog — Details about the event-stream incident の詳細な解説です。
時系列での解説から、攻撃コードがどのような順序を辿ってどのような形で埋め込まれ、何を標的にしていたかを丁寧に解説するトークでした。
当時、自分の担当していたプロジェクトもこれに依存していてかなり驚いた記憶を思い出しました。
BROWSER APIS: THE UNKNOWN SUPER HEROES
アメコミヒーローになぞらえて、ブラウザAPIたちを紹介していくトーク。
トークの構成がうまくて、めちゃくちゃ良かったです。
Bluetoothの実機デモが最高だった。
スポンサートーク
Twilioのトークが、電話かけてくれた人にはクーポン上げるよというTwilioのAPIを使いながらのトークでめちゃくちゃ上手かったです。
POINTS AT RANDOM
こさまりさんのトーク。
激エモだったので、ぜひ動画を見てください。
日本初のJSConfを締めるのにふさわしいエモさでした。
英語と日本語が切り替わるトークで完全に新感覚でした。
良かったこと
- トークが色々あって面白い
- 思ったよりも外国からの参加者が多い
- 休憩スペースのオレンジジュースが美味しかった
- MCの古川さんとMartinさんの掛け合いが面白かった
- JSをもっとやってこうなという気持ちになった
次回に向けて改善するともっと良くなりそうなこと
- 11月終わりに外会場のトークがあるのは予想以上に寒く、かなり厳しかった
- 体育館もそれなりに寒く、コートが手放せなかったので、暖房が欲しかった
- A,B,C会場のすべてで階が違うにもかかわらず、トーク間の移動時間がないスケジュールが組まれていた
- 休憩スペースをもうちょっと広く取ってほしかった
- 懇親会のご飯が1箇所に固めて配置されていたので、分散してほしかった
- 懇親会のご飯の量もうちょっと余裕を持ってほしかった
雑感
今回のJSConf JPでは、コアスタッフで2人、当日スタッフで2人、スポンサーチケットと会社経費で6人、バイトの学生2人で12人もCureAppのメンバーがいてびっくりしました。
知り合いが多いことに安心して、知り合いと話し込んでいるうちに、海外から来たスピーカーや参加者と一切話に行けなかったのが猛省点です。
React Confで、ホールウェイトラックをすることの楽しさに目覚めたのにもったいないことをしました。次は必ずやります。
改善するともっと良くなることとして、かなりの数を上げました。
ただ、今年から勉強会の主催やカンファレンスのスタッフをするようになって、パネルトークでも出ていましたが、何かをするには人手やお金や会場や熱意など様々なものが必要なのは重々理解しています。
全部一気に解決されるのが難しくても、次があるならば1つでも解決されると嬉しいなということで書きました。
最後に、話してくれたスピーカーのみなさん、日本初のJSConfJPに向けて尽力してくださったスタッフのみなさん、参加者のみなさん、楽しいカンファレンスを本当にありがとうございました!
また来年を楽しみにしています!!!
React Conf 2019に参加した話
はじめに
PDTで10/23 - 10/25に開催されたReact Conf 2019に参加してきたので、その参加レポートです。
筆者の英語力が頼りないため、内容の正確性に保証はありません。また、人名はすべて敬称略です。
ここに書ききれなかった内容については、お会いしたときに酒の肴として聞いてください。
参加した経緯
- CFP募集してたから応募した
- 採択されなかったけど、おまけで抽選免除でチケット購入できる案内がきた
- せっかくだし、自前でチケット買って行くことにした
- なんやかんやで10/11のTSConfも行くことにした
どうしてこうなったんだろう🤔
ちなみに、時系列的にはUSに3週間弱滞在してたうちの第三部です。
第一部TSConf編と第二部Los Angeles編は近いうちに書きます。
参考リンク
conf.reactjs.org www.youtube.com www.youtube.com
まだ個別の動画は上がってないので、ライブストリーミングの動画です。
0日目
昼頃にホテルについたので、ホテルを散策しつつ、Slackで昼を食べるメンバーを募っていたのでそれに混ざって遅めのお昼を食べました。
この日は、前入りした参加者が夕方からRegistrationとWelcome Receptionということで、軽食をつまみつつ仲良くなるみたいいいな会がありました。裏では、Speaker Dinnerがあったようです。
Welcome Receptionでは、ブラジルから来たReactを今後使おうと考えてる人や、Gatsby, Inc.のメンバーとかMSのSharePointチームのメンバーと話したりしていました。
I checked in! #reactconf pic.twitter.com/qaRDWKo5VS
— sasurau4 (@sasurau4) October 23, 2019
got registration🎉 #reactconf pic.twitter.com/PfahR3DRUK
— sasurau4 (@sasurau4) October 24, 2019
1日目トーク
Ready for React Conf 2019! #reactconf pic.twitter.com/PED4vVWo7q
— sasurau4 (@sasurau4) October 24, 2019
Keynote
- Reactの大事にしてきたこととこれから大事にしていくこと
- React is a gateway technology
- concurrent modeとsuspenseのintro
- Keynoteと1日目の
Building The New Facebook With React and Relayと2日目のData Fetching With Suspense In Relayはまとめて見たほうが良い - ポジショントークもあるとは思うがReact、日本ではむずいと言われて久しいのに真逆の話が出てくるの面白い
Building The New Facebook With React and Relay
- FBのリニューアルの話
- stylexによるcss削減がすごい 413kb -> 78kb
- relayのstream defer module directiveがすごい
- Frankに質問してみたところ、stylexはPHPとC++とその他いろいろで構築されたbuildシステムと密結合しているので、OSSにする予定はいまのところないらしい
- RNのStyleSheetのAPIリスペクトなの?って聞いたらそうらしい
- RNのStyleSheetと統合する予定ある?って聞いたら、ブラウザとスマホアプリでスタイリングの仕方が違うので、いまのところは考えてないらしい
How Our Team Is Using React Native to Save The World
- OLIOでRNを使ってるよ話
- RNWもやってる
Using hooks and codegen to bring the benefits of GraphQL to REST APIs
- GraphQLのschemaからのコード生成をRESTでもやる話
- 出てくるライブラリがユニークで面白い
- ライブコーディング
- TejasがめっちゃTypeScriptが好きなのが伝わってきて良かった
- TejasにTSConf 2019に行ってきたよって話したら、行きたかったわと言っていた
- KeynoteでAndersがTS 3.7の新機能の話してたよって言ったら、Optional Chaining!!!って叫び出したので、Nullish Coalescing!!!って応えといた
- 世界中のTSerが待ち望んでいたことがよく分かった
Building a Custom React Renderer
- 2018年のKeynoteを担当したSophieのトーク
- スライドなし、すべてをライブコーディングする圧巻のトーク
- ReactとReact DOMが分かれている理由が完全に理解できるので、ReactあるいはReact Nativeユーザーは見ることをオススメする
- これを見て、キミだけのReact Rendererを作ろう!
LTs
- あとで追記
Is React Translated Yet?
- Reactのドキュメント翻訳PJを主導してたNatのトーク
- ドキュメント翻訳PJの裏側と過程
- React teamとNatが何を重視して翻訳PJを進めていったかが聞けた
- 唐突にVue JSの日本語ドキュメントの仕組みを説明するスライドが日本語のままで出てきたりどでかい文字で「日本語」とか出てきたりするので、目を丸くしていた
- NatとDanのGitHubアカウントがAPIの叩き過ぎでsuspendされた話はめっちゃ笑った
- ドキュメントの日本語翻訳にcontributeした人は必見
Building (And Re-Building) the Airbnb Design System
- Airbnbのデザインシステムの過去現在未来
- デザインシステムの構築の参考にどうぞ
- 今までとこれからの対比が面白かった
- Majaに次のデザインシステムもStorybookに公開する予定ある?と聞いたら、まだデザインシステムそのものを絶賛作り直し中だからわからんけど、ぜひしたいと言ってた
- Taeに複数プラットフォームのデザインシステムってどうやってるん?って聞いたら、デザインシステム構築にデザインチームと各プラットフォームのエンジニアが入って、基礎から発展させる形でそれぞれのプラットフォーム向けのデザインシステムを構築してるらしい
Accessibility Is A marathon, Not A Sprint
- どうやってa11yしていくか
- 便利なツール
The State of React State in 2019
- State Management、結局どうすりゃいいの話
- そもそも状態管理って何を解決したいんだっけという話まで戻って、Fluxの話からRender Props、Redux、Hooksまでひとつながりの流れで説明してくれる
- 状態管理ライブラリに悩んでるユーザーにオススメ
Let's Program Like It's 1999
1日目アフターパーティ
プールサイドでディナーを食べつつ、色んな人と話をする感じでした。
その後、話を続ける人とボードゲームする人とカラオケする人に分かれて各々楽しんでいたようです。ボードゲームが壁に大量に積まれている様子は圧巻でした。
私は、ボードゲームを英語でやるのに不安しかなかったので、カラオケと話続けるらへんをうろうろしていました。
Took a photo with @vincentriemer !!! #reactconf pic.twitter.com/hMlc2qooDF
— sasurau4 (@sasurau4) October 25, 2019
2日目トーク
React Developer Tooling
- ReactのDX周りの話
- Fast Refresh
- React Dev Toolsのあれこれ
- codemods
- 新しいDev Toolsで何ができるかデモを見ると分かりやすい
- Chrishtophと話したときに、Fast RefreshがReact本体より先にRNで使えるようになってびっくりしたという話をしたら、「私からDanにずっとお願いしてて、彼が見事にやってくれたからね!」っていう話が出てきた
Data Fetching With Suspense In Relay
- FBのリニューアルでどうやってRelayを使ったか
- 1日目の
Building The New Facebook With React and Relayの中では概念説明にとどめていた、Relayに焦点を当てたトーク - deferとstream directiveはcoming soon
Automatic Visualization of the Frontend
- コードの関係性の可視化の話
- 色んなツールの話があって面白かった
- データの見せ方のベストプラクティスは他の方面にも応用できると思うので、ぜひ
React Is Fiction
- Reactでアプリを作るのを文筆になぞらえて説明する話
- 「Reactは虚構」のタイトルからReactの批判でもするんかと🤔してたら、作り話の方だった
- 有名な物書きの言葉や、実際の小説の一部(おそらく)を引用して、Reactのベストプラクティスを解説する
- 良い感じにエモい
Progressive Web Animations
- ウェブでモバイルアプリみたいなアニメーションをパフォーマンスを気にしつつ作る話
- ウェブでアニメーションすることを考えてる人は必見
- DanがTwitterで絶賛してた
event.preventDefault()にハマりどころがあるのとか全然知らんかった- デモの入れ方がうまくて、分かりやすい
LTs
- あとで追記
Creating Games, Animations and Interactions with the Wick Editor: A UX Talk
- Wick Editorというアニメーション作成アプリをどうやって作っていったかという話
- コードではなくいかにユーザーからフィードバックをもらうかなどプロダクト作りの話
- あらゆるプロダクトで参考になる部分が多いので、ぜひ
Building React-Select
Promoting Transparency in Government Spending with React
- http://usaspending.gov/ の話
- 政府公式プロジェクトでこれができるのUSAみが強い
- ちなみに、https://github.com/fedspendingtransparency/usaspending-website から contribute できるぞ!
一番驚愕?したトーク
ブログを書いている最中に調べたら、DATA Actは法律でなるほどってなった
Wonder-driven Development: Using React to make a Spaceship
- https://thoriumsim.comの話
- 題材が宇宙船シミュレーターという時点でエモい
- かなりガチで作り込まれていて、いいぞってなった
2日目トーク後
余ったTシャツを欲しい参加者に投げたり、全員で壇上に登って写真を撮ったりした後は完全に流れ解散でした。
5, 6割の人はすぐに帰ってました。
何グループかはアフターパーティとして、夜のラスベガスに繰り出したりしていたようです。私は、ラスベガスでシルク・ドゥ・ソレイユのOを見てきました。
The last activity of my long long trip was seeing O by cirque de soleil. It was awesome show! pic.twitter.com/phBK6XBAOb
— sasurau4 (@sasurau4) October 26, 2019
雑感
いろいろな席でいろいろな人と話した感想とか知見とか反省点
- FBのWebチームはリニューアルでSuspenceとConcurrentモードにかなり苦労したっぽい(だから、suspenceの安定化に時間がかかったらしい)
- react-nativeもそうだけど、masterをドッグフーディングするFBすごい
- react-nativeのreleaseマネジメントしてるCallstackのMikeに会って満足した
- reactチームのManagerやってるChristophとも話せたので満足した
- react-native-webのNicolausに直接話せたので満足した
- react-native-domのVincentと写真を取れたので完全に満足した
- NicolausとVincentの双方に質問したけど、react-native-webとreact-native-domの統合はいまのところ考えられてなさそう
- 0日目にVim Conf 2018のTシャツを来てたのに、誰も「Are you Vimmer?」って声をかけられなかったので悲しい
- 1日目はReact Conf Tシャツを着て、2日目はTSConf Tシャツを着ていたので、3日連続でConference Tシャツを着る実績を解除した
- だいぶReactチームとFacebookの組織構造に詳しくなった
- Sophie、Nat、Danに話しかけに行けばよかった(チャンスはあったが、チキった結果、逃した)
- カンファレンスの運営スタッフは紫のTシャツを着ていたが、Reactチームのメンバーが誰も着ていなくて不思議に思い質問したら、運営スタッフはイベント会社の人でReactチームメンバーは当日運営はやってなかった(なので、Reactチームメンバーは普通の参加者として参加してた)
- 感覚値だが、参加者はUS国内から6,7割、国外から3,4割程度っぽかった
- 話した中では、国外はカナダ、オーストラリア、ブラジル、イギリスらへんが多かった
- 日本から参加したってだけで、そこそこ会話になるので助かった
- TSConfからはしごしてきた人はいなさそうだった
- 最低限自分の仕事の内容と会社概要は説明できるようにしておいた方が良い(会社概要を説明するときに肝臓とか炎症とか単語が出てこなくて厳しかった)
- 聞いた中では全額自費で来てるような酔狂な人はおらず、会社から全額補助が出てるかScholarship ticketで来てる人しかいなかった
- 同じ会社、あるいは同じ団体から複数人来てるパターンがかなり多かった
- チケット抽選が結構な倍率だったらしく、同僚が何人も応募したけど、自分含め2人ぐらいしか通らなかったというパターンもよく聞いた
- カンファレンス会場のホテルが取れず、車で10分ぐらいのホテルに泊まっていた人ももいた
- 「廊下での話」をチキっていたら、行った意味がほとんどないので頑張って話しかけたつもりだけど、それでももっと積極的に行けた気がする
- USでは、金融系の会社、東海岸のスタートアップはほとんどReactらしく、日本と違って面白い
- 1対1のコミュニケーションはほぼ問題なくいけるが、複数人の雑談に自然に混ざるのがめっちゃむずい(ほぼ相槌を打つマシーンになっていた)
- リゾートホテル綺麗
- React Conference、初参加の人がほとんどだった
- 自費で行ったら、完全無欠に金欠になった
講演資料は後日公開されるし、なんなら動画も公開される。技術カンファレンスに参加しないと得られない価値は「廊下で話す」こと。 https://t.co/DqNuHJhHsj
— Takuto Wada (@t_wada) October 17, 2019
来年行きたい方へ
CFPを出すといいぞ
最後に
個人的に反省点はいろいろありますが、React ConferenceはReact CommunityとCore teamのメンバーが楽しく集まるお祭りで非常にためになったし面白かったし、伝手もできたしで大満足でした!
Thanks a lot for Speakers, React team, Attendees, Staffs and all others! It was awesome Conference!
技術書典7でDeno本2を共著で出すよ
TL; DR
- 技術書典7でDeno本2を共著で出すよ
- お品書きはこちら
- プログラミング初心者から、Denoチョットデキル人までおすすめの本だよ
はじめに
Deno本2の一部(TokioとDenoの章)を書きました。
お品書きはこちら
既に先人が「ニッチな領域で宣伝を怠ると売れ行きが芳しくない」という教訓を残してくれているので、その二の舞いにならないためにも宣伝とポエムを書き書きしていきます。
なんで、私が共著者に?
Deno本1を買ったことが直接のきっかけです。
元々、Denoを知ったきっかけはNode.js日本ユーザーグループの古川さんの以下の記事です。
yosuke-furukawa.hatenablog.com
当時は、私自身、Node.jsに対する理解も浅く(今でも浅いと思う)、TypeScriptも仕事で書いていなかったこともあり便利そうだけど別に素のJSでいいかぐらいの温度感でした。
また、Deno自体もリポジトリは公開されていたものの、記事にあるようにOSXでbuildすらままならないという状況であり、食指が動く感じではありませんでした。
ただフロントエンドを書く上で避けては通れないほどに支配的なNode.jsの設計ミスをNode.jsを作り出した作者のRyan氏自身が語るというのが面白いなと思い記憶に残っていました。
それからしばらく忘れていたのですが、Rustやりたいなと思っていたりしていたときに技術書典6があって、Deno本が頒布されていることを知り、完全に興味本位で買ったのです。
そして、Deno本を面白い面白いと読んで、手元に実行環境を用意して、Denoで遊んでいました。そのあとA Guide to Deno Coreを読んでちょっとだけContributeしたり、Denoもくもく会でもくもくした結果、本が書きたくなって書いた感じです。
技術同人誌は楽しいか?
楽しいZO
真面目な話、初めての技術同人誌が共著で良かったと思います。
既にDeno本を出していたkeroxpさん、syumaiさん、hashrockさんが著者として関わってくれていてくれたので、サークル応募から入稿まで3人に頼り切りでした。
Denoもくもく会で書くことが決まり、そこで書いてみるかと手を上げて、気がついたら入稿までの道筋が立っていて、紙質の選定とか裁ち落としとかありとあらゆることが決まってました。
執筆環境もkt3kさんによりRe:View docker環境がrepositoryに用意されており、cloneしてきてmakeコマンドでpdfをポンできる状況でした。
私の場合は、ほぼmarkdownで書いて、md2reviewで変換して、装飾を良い感じにRe:View記法で整えました。
きっとすべてを1人でやってたら右往左往していたに違いありません。
あまりにもすべてが整いすぎていたので、さすがに何か貢献しないとまずいと思い、昔取った杵柄でGitLab CIでpdfをartifactとして出力するようにするかと思ったら10分くらいで出来てしまってビビりました。
それと著者になると副作用としてこの世に誕生した同人誌を一番最初に読むことができる権利が得られます。(校正という名の義務でもあるので、やはり権利と義務は表裏一体)
個人的にはこれが一番嬉しく、楽しかったです。みなさんの原稿が面白すぎて、校正と称して入稿前にしなくてもいい夜ふかしをしてしまいました。
ということで、技術同人誌初めての人は共著という手も良いと思います。
技術同人誌は楽しいので、オススメです。
宣伝
ということで、宣伝でした。
当日はローテで店番をする予定なので、お86Cでお待ちしてます!
ちなみに、技術書典6では紙本が売り切れてしまった幻のDenobook01も再頒布されるらしいですよ。やったね!
紙本だけしかないとずっと思っていたんですが、実はBOOTHで売ってたらしい(Slackで指摘されて気づいた)ので、待ちきれない人はどうぞ
物理本と技術書と技術書典と本を書く労力について
ここからは、宣伝とはほとんど関係のないエモ散らかした文書です。
私は、技術書典運営が出している技術季報が好きで、必ず買います。
技術季報を買いに技術書典に足を運んでいる面すらあります。
他のサークルの本は電子本が技術書典後に購入できたりしますが、技術季報は現地に足を運ばないと買えないのです!
技術季報、本当に面白いんで、運営チーム絶対に書き続けて欲しいし、みんな買ったほうがいいぞ。
それはそれとして、手元にある技術季報 vol.6の技術書典レポートによると技術書典5では約10万冊が持ち込まれて、約7.5万冊が流通されたらしいです。
参考までに幻冬舎の単行本形態の初版は4,000 ~ 10,000部だそうです。 www.gentosha-mc.com
つまり、本が20冊弱生まれたのと同じぐらいの流通量が1日で発生しているのです。
ちなみに、本の場合、全国の本屋に在庫として積まれる分があるため、実売はもっと薄くなる気がします。
これは本当にすごいことですよ(語彙力が足りなくてすごさが表現できていない)
そして、さらにすごいのが、技術同人誌を書くベストプラクティスが巷にごろごろ転がっていることです。
Re:Viewはdocker化されているし、書き方から入稿までのスケジュール、マーケティングの仕方までありとあらゆる知見がそこらじゅうに記事になっています。
技術書典が積み上げてきた6回は、一般参加者の視点だといまいち規模が大きくなっていく方にしか意識が行きませんでしたが、サークル参加者になって初めてその偉大さに気づきました。
Re:Viewのrepositoryとか本当にすごくて、ドキュメントも英語で用意してあるOSSなのにissueはほとんど日本語というのにびっくりしました。
Re:View、ドキュメントも豊富だし、ナレッジベースはあるしで完全にいたれりつくせりなのでオススメです。
review-knowledge-ja.readthedocs.io
そして、書く側に立って気づく書くことの大変さ。
私の今回の原稿はソースコードを含め、markdownで500行ぐらいだったんですが、それでもかなりの時間を費やしました。
純粋に書く時間もそうですが、調べたり遊んだりする時間が相当量かかります。
1人で200pとか300pとか書いている先達たちは本当に尊敬します。
ましてや、技術同人誌から商業誌として出している方にいたってはどれだけの労力をかけられたことか。。。
そして、そんなエッジで楽しい技術同人誌たちがたったの500円や1000円や2000円ぽっちで変えてしまう技術書典がいかに恐ろしくも楽しい祭りであるかを再認識しました。
最後に、ウェブが研究機構から発明されて、人口に膾炙し、いまやインフラになりつつある世の中です。
そんな中で、文字ベースの文書というのはまさに最初からウェブが主戦場としてきた場所です。
技術書典に対して、エンジニアなのにどうしてウェブベースのドキュメントじゃなくて、あえて紙でオフラインでやってるのか?という意見が根強い気がします。
ただ、ウェブベースのドキュメントたち(最近は映像や音もある)の最先端で戯れているエンジニアたちが一周回って、オフライン&紙の技術書典という場に集まるのはすごく面白いと思います。
歴史的に見れば「知」ひいては、特権階級の象徴であった本がいまや誰でもdockerポンで書けるようになったということの変化を考えるだけで楽しくなってきてしまいます。
そのあたりのことを書き出すと終わらなくなるので、このへんで筆を置く代わりにキーボードから手を離しましょう。
ではでは、技術書典7でお待ちしてます!